
Błędy w oprogramowaniu wynikają bardzo często z błędów programistów. Z naszego niedopatrzenia, z tego, że nie przewidzieliśmy pewnych sytuacji czy zachowania użytkowników. Mogliśmy też zaniechać poprawnego sprawdzenia poprawności danych wejściowych. Przyczyn jest wiele. Dlatego ważne jest, abyśmy skanowali kod źródłowy naszego programu niezależnie od tego czy jest on kompilowany czy interpretowany. Bardzo mnie cieszy, że pod koniec września właściciele publicznych repozytoriów w serwisie GitHub uzyskali możliwość wykorzystania w swoim repozytorium darmowego skanera podatności CodeQL.
Czym jest CodeQL?
Skanowanie kodu to funkcja używana do analizowania kodu w repozytorium GitHub w celu znajdowania luk w zabezpieczeniach i błędów w kodowaniu. Takie błędy popełnia każdy programista i nie jest to nic dziwnego. Ważne jest by odpowiednio eliminować je ze swojego programu i doskonalić swój warsztat. Należy też unikać wykorzystywania bibliotek, w których zidentyfikowano podatności bezpieczeństwa.
W GitHub Marketplace dostępnych jest kilka skanerów, w większości płatnych. Od niedawna właściciele publicznych projektów mogą skorzystać z darmowego skanera CodeQL. Jeśli skanowanie kodu wykryje potencjalną lukę lub błąd w kodzie, GitHub wyświetli alert w repozytorium. Po naprawieniu kodu, który wywołał alert, usługa GitHub zamyka alert.
Darmowa usługa ma jednak swoje limity. W przypadku darmowego konta użytkownik ma do wykorzystania 2000 tak zwanych Action Minutes w każdym miesiącu. W zależności od tego jakie operacje wykonujemy stosowany jest odpowiedni mnożnik w stosunku do rzeczywistego czasu pracy modułu. Dla kodu wykonywanego na platformie Linux jest to 1, Windows 2, zaś MacOS to 10. Domyślny limit wydatków ustawiony jest na $0. Oznacza to, że gdy wyczerpie się nasza pula darmowych minut to zadania przestaną się wykonywać. Więcej informacji znajduje się w dokumentacji.
Jak włączyć CodeQL
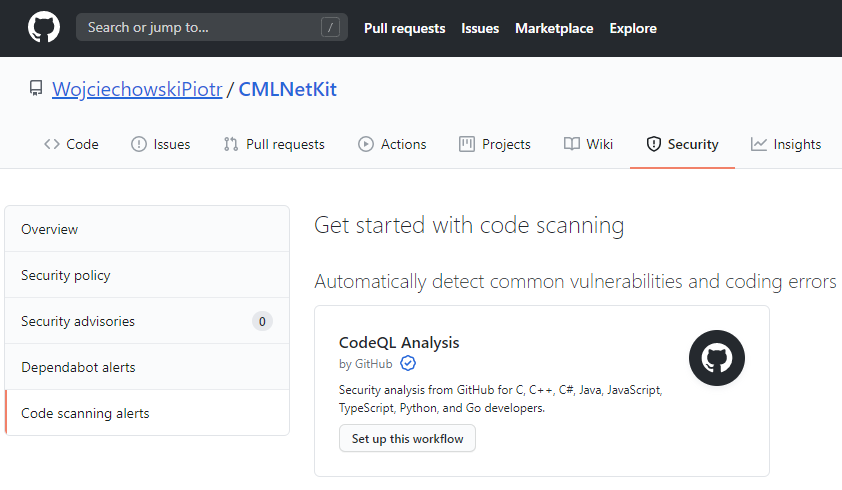
Włączenie skanera CodeQL jest bardzo proste. W głównym oknie naszego projektu przechodzimy do zakładki Security, a następnie z menu wybieramy sekcję Overview, oraz odnajdujemy przycisk Set up code scanning.
Dostępnych skanerów jest kilka, pamiętajmy jednak, że w większości są to produkty komercyjne, za których używanie będziemy musieli zapłacić. Wybieramy zatem z dostępnych opcji CodeQL.
Kreator doda w w naszym projekcie nowy plik codeql-analysis.yml. Znajduje się w nim konfiguracja skanera opisana w języku YAML. Otworzy się też nam edytor tego pliku co pozwoli nam już na tym etapie ustawić opcje skanowania. Zwróć w niej uwagę na sekcję on.
on:
push:
branches: [master]
pull_request:
# The branches below must be a subset of the branches above
branches: [master]
schedule:
- cron: '0 1 * * 3' W moim projekcie CMLNetKit jest tylko jeden branch o nazwie master. W przyszłości, gdy projekt się rozrośnie, będzie ich więcej. Wtedy w sekcji on będę musiał zdefiniować, dla których gałęzi projektu skaner ma być aktywny.
Skanowanie definiujemy dla operacji push, pull oraz jako cykliczne zadanie crona.
Większości użytkowników powinny wystarczyć domyślne ustawienia skanera. Zainteresowani opisem wszystkich dostępnych opcji mogą zapoznać się z dokumentacją.
Działanie skanera w praktyce
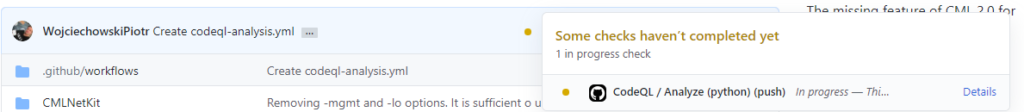
Jeżeli zastosujemy domyślne ustawienia skaner będzie się uruchamiał domyślnie po kazdej aktualizacji kodu w repozytorium, czyli także od razu po dodaniu pliku konfiguracyjnego. Jego działanie jest sygnalizowane pomarańczową kropką status. Gdy na nią klikniemy, zobaczymy informację, że odbywa się w tle zdefiniowane przez nas zadanie.
Możemy teraz kliknąć na szczegóły i prześledzić działanie samego skanera. Jest ono podzielone na kilka etapów. Szczegóły wykonanej pracy w każdym z nich zobaczymy rozwijając właściwe poddrzewo z dostępnej listy.
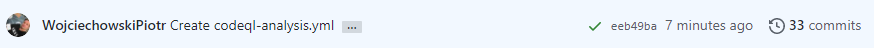
Jeżeli w kodzie nie zostały znalezione żadne znane podatności, to status wykonania zadań w projekcie zmieni się na zielony
Jeżeli chcemy zobaczyć wyniki przeprowadzonych skanów musimy przejść do zakładki Actions, w której znajdziemy raporty z wykonanych skanów.